Хозяюшке на зометку: как сделать Userbar.
Сейчас я расскажу вам как сделать свой юзербар в фотошопе! 1) Создаем в фотошопе новый документ с параметрами 350х19, RGB, Transparent. Получается горизонтальная полоска.
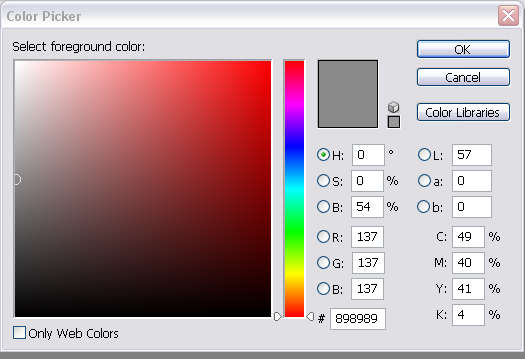
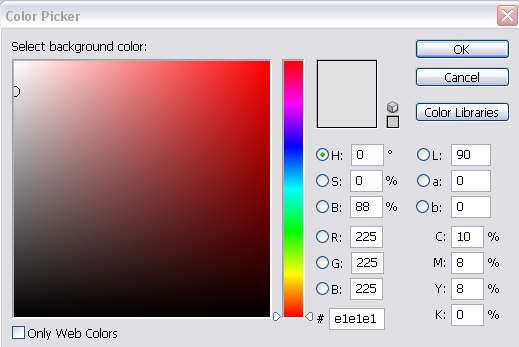
2) Делаем основным цвет #898989, а задний - #e1e1e1


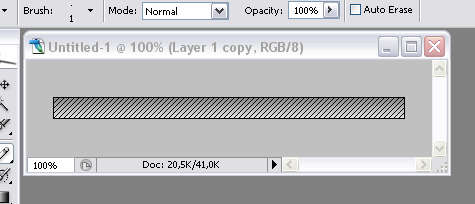
3) Выбираем инструмент Gradient tool (G) и проводим линию сверху вниз перпендикулярно полоски.
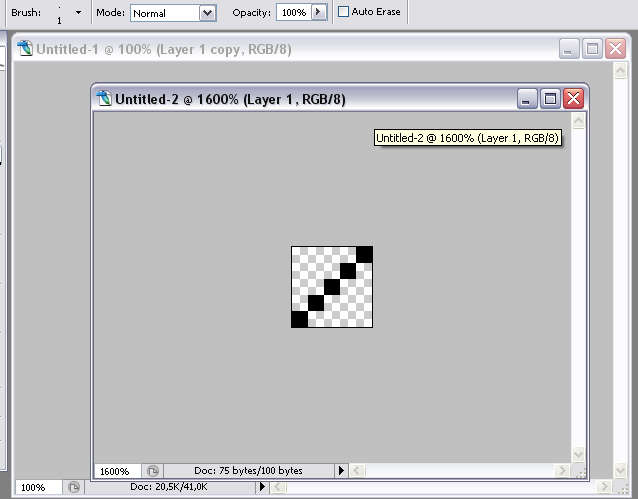
4) Сделаем косые линии для заливки. Для этого создадим новый документ (Ctrl+N) с параметрами 5х5, RGB, Transparent.
5) Инструментом Pencil Tool (B) размером 1 пикс. проведем диагональ как на рисунке.

6) Зададим эту картинку как заливку. Для этого нажмем Edit - Define Pattern... Документ с этой картинкой можно закрыть.
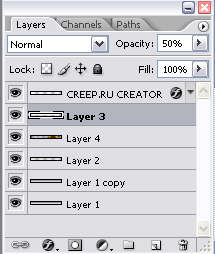
7) Создаем новый слой (Ctrl+Shift+N, OK)
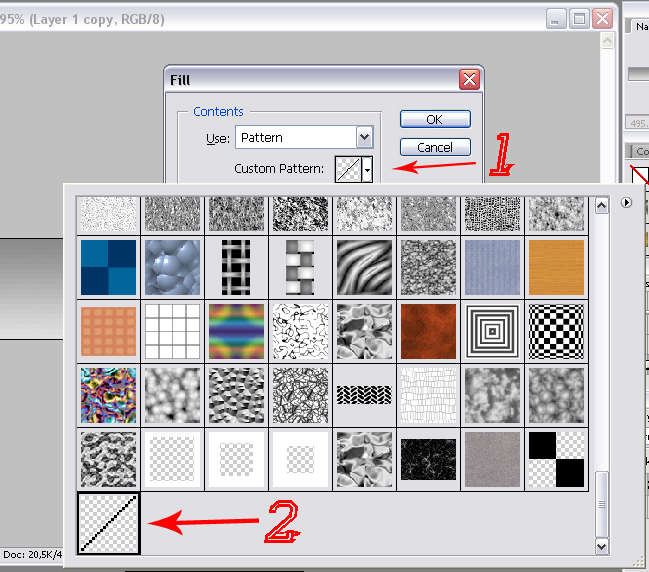
8) Заливаем его нашими косыми линиями. Для этого нажимаем Shift+Backspace, в открывшемся окошке в стоке USE ставим Pattern, Custom Pattern выбираем нашу косую линию

9) Нажимаем ОК

(Может показаться что линии кривые, но на самом деле всё нештяг)
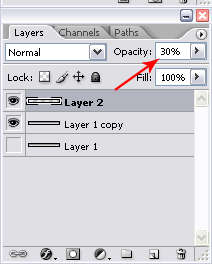
10) Делаем прозрачность слоя с линиями 30%

11) Дальше можно скачать и установить шрифт "Visitor" вот здесь
или воспользоваться каким-нибудь подходящим своим. Я пользовался скачанным.
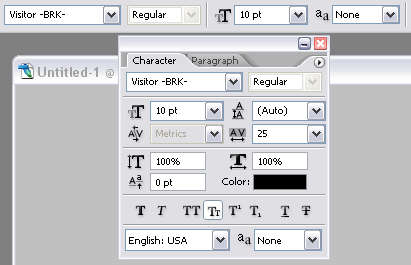
12) Если, как и я, пользуетесь скачанным, включите шрифт "Visitor -BRK-", установите его параметры такие:

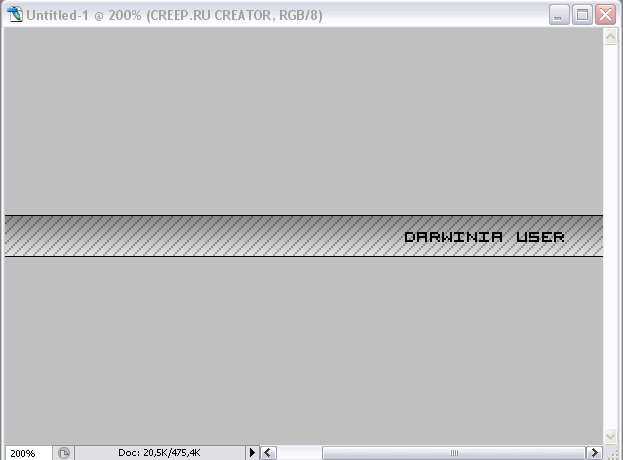
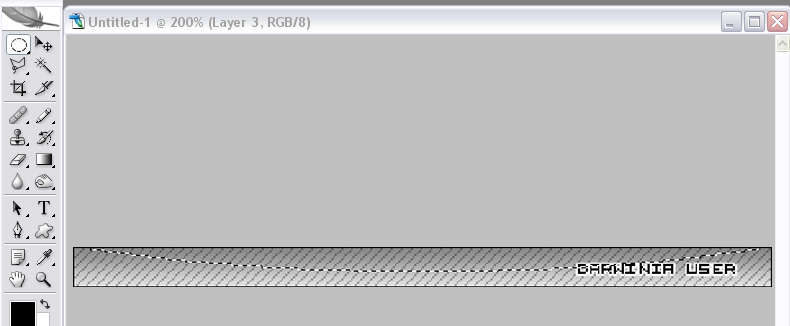
13) Дальше пишем нужную нам надпись. Ганжа юзер или виндоус фан. Или как у меня VALMONT или darvinia.user

14) Растеризуем слой с надписью. Для этого нажимаем Layer - Rasterize - Layer.
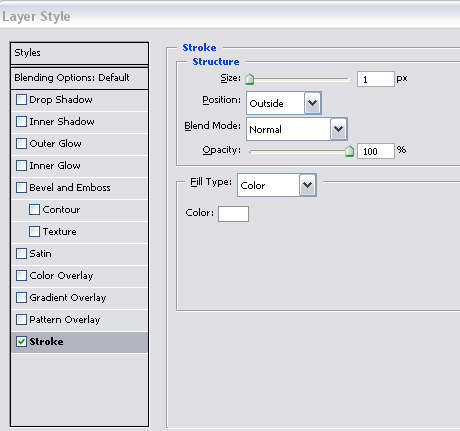
15) Кликаем два раза левой кнопкой крыски по изображению надписи в палитре слоев, тем самым вызывая меню стилей слоя "Layer Style".
16) Нажимаем на строчку "Stroke" и ставим такие параметры:

17) Нажимаем ОК.
18) Создаем новый слой и помещаем его под слой с текстом.
19) Выбираем инструмент Elliptical Marquee Tool (M) и делаем им вот такое выделение:

20) Заливаем это выделение белым цветом с помощью инструмента Paint Bucket Tool (G)
21) Ставим прозрачность слоя 50%.

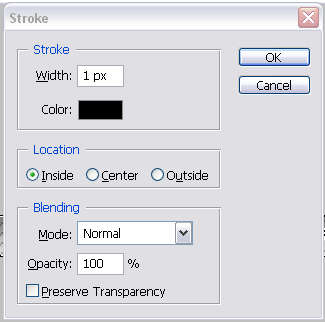
22) Сделаем обводку всего документа. Для этого нажмем Ctrl+A, потом нажимаем Edit - Stroke. В появившемся окне выставим эти параметры:

23) Нажимаем ОК.
Вставка картинки:
24) Открываем картинку, которую хотим вставить.
25) Выбираем инструмент Rectangular Marquee Tool (M), меняем Style на Fixed Size и ставим размеры 350х19.
26) Делаем выделение на картинке и выбираем, что хотим вставить. (если не влезает то, что хотите, можно сделать размер картинки поменьше - Ctrl+Alt+I)

27) Выделив нужную область, нажимаем Ctrl+C и переходим на документ с нашим UserbarОМ.
28) Нажимаем Ctrl+V.
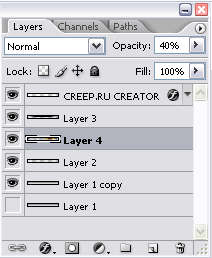
29) Делаем прозрачность вновь созданного слоя 66%.

30) Далее соединяем все слои (Ctrl+Shift+E) и сохраняем полученную картинку.







